Hoy os traemos una guía rápida para conocer uno de los elementos clave en las páginas web: el footer
¿Qué es el footer?
El footer, aparte de ser el pie de página, sirve como indicador para mostrar que ahí termina el contenido de la web que estamos viendo. Además, puede ayudarnos para mostrar a los internautas información adicional que no encontramos en otras secciones, mejorar la navegación, indicar quién ha sido el creador o propietario de la web, poner enlaces a otros canales de difusión (como por ejemplo redes sociales), e incluso mostrar el copyright.
¿Qué elementos pueden tener cabida en esta sección?
Enlaces de interés: como comentábamos antes, los enlaces a las redes sociales de las que disponemos en nuestro negocio es clave para que el usuario pueda echar un ojo a los canales en los que nos movemos. Pero OJO! No hay que perderse, poniendo enlaces innecesarios ya que esto perjudicaría a nuestro posicionamiento web.
Preguntas frecuentes: siempre tenemos que estar preparados para lo que nos puedan preguntar nuestros internautas. ¿Pero qué tal si nos adelantamos y les despejamos algunas dudas que son más comunes? Con este apartado, podemos ganar confianza, ya que allanamos el camino de sus dudas.
Información básica: un teléfono, la dirección, un correo electrónico… si esto está visible, ayudaremos al visitante a que contacte con nosotros más rápidamente y tenga la información de una forma clara y concisa.
Política de cookies y privacidad: es muy importante mantener una postura transparente, y que cualquier internauta pueda acceder a este tipo de información. Podrán ver a qué tipo de información tenemos acceso, en caso de que acepten la política y podrán decidir si aceptan o no.
¿Cómo diseñamos el footer perfecto?
Dependiendo del tipo de web que tengamos, el footer puede variar ligeramente pero sus contenidos deben de ser útiles en todos los casos.
Agregar los iconos de las RRSS de que disponemos y enlazarlas directamente, ayudará a generar tráfico a las plataformas de las que disponemos. Una tipografía clara y sencilla, es clave para que de un rápido vistazo, el usuario sepa de qué contenidos dispone este apartado.
Ejemplos
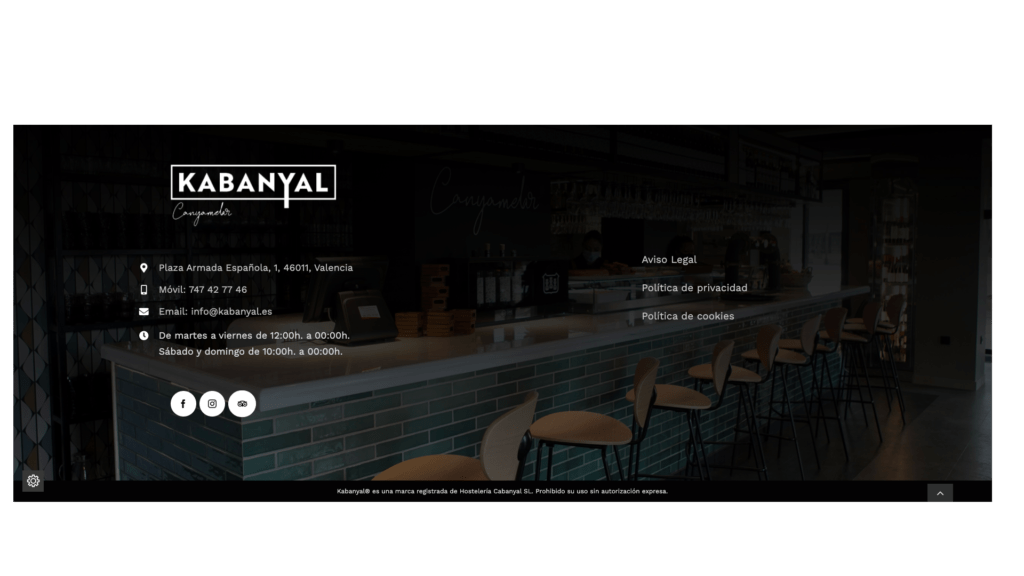
Footer de un restaurante
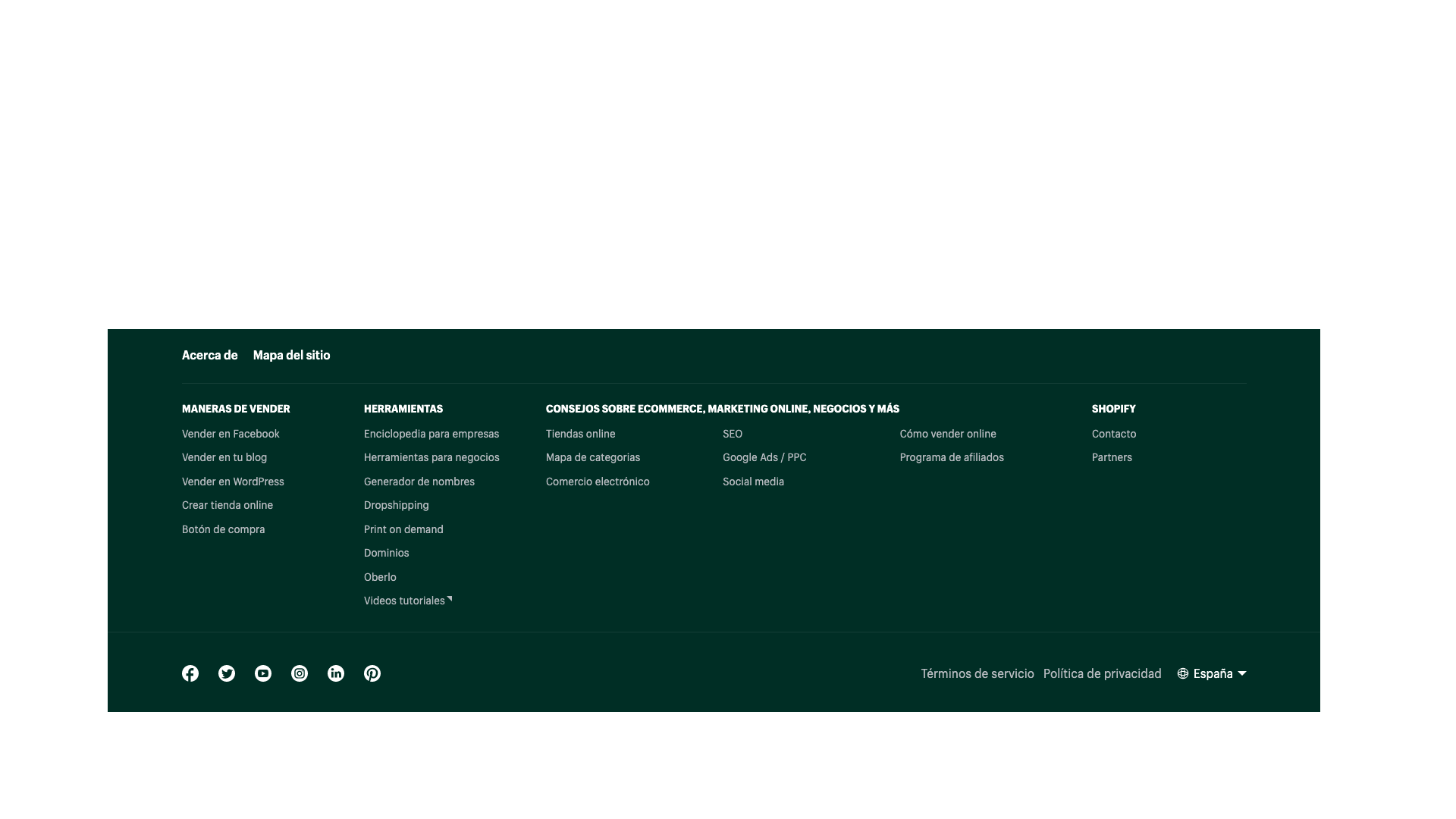
Ejemplo de un ecommerce

Página de servicios (en este caso un escape room)

Si tienes una página web, y quieres darle un lavado de cara desde Quois disponemos de un equipo de diseño web que te ayudará a ganar y generar más tráfico.